FamiGuard Support: Monitor Devices with Others' Permission.
If you're looking for how to block websites on Chrome Mobile, you've come to the right place. In this ultimate guide, we'll show you everything you need to know about blocking websites on your mobile device.
We'll start by showing you how to block sites on Chrome using the built-in settings. Then, we'll recommend a few extensions that can help you block websites more effectively.
So let's get started!
Table of Contents
Block Websites Using Chrome Built-in Settings
If you're using Chrome on your mobile device and wondering how to block websites on Chrome without App, you can directly use the built-in settings. Here's how:
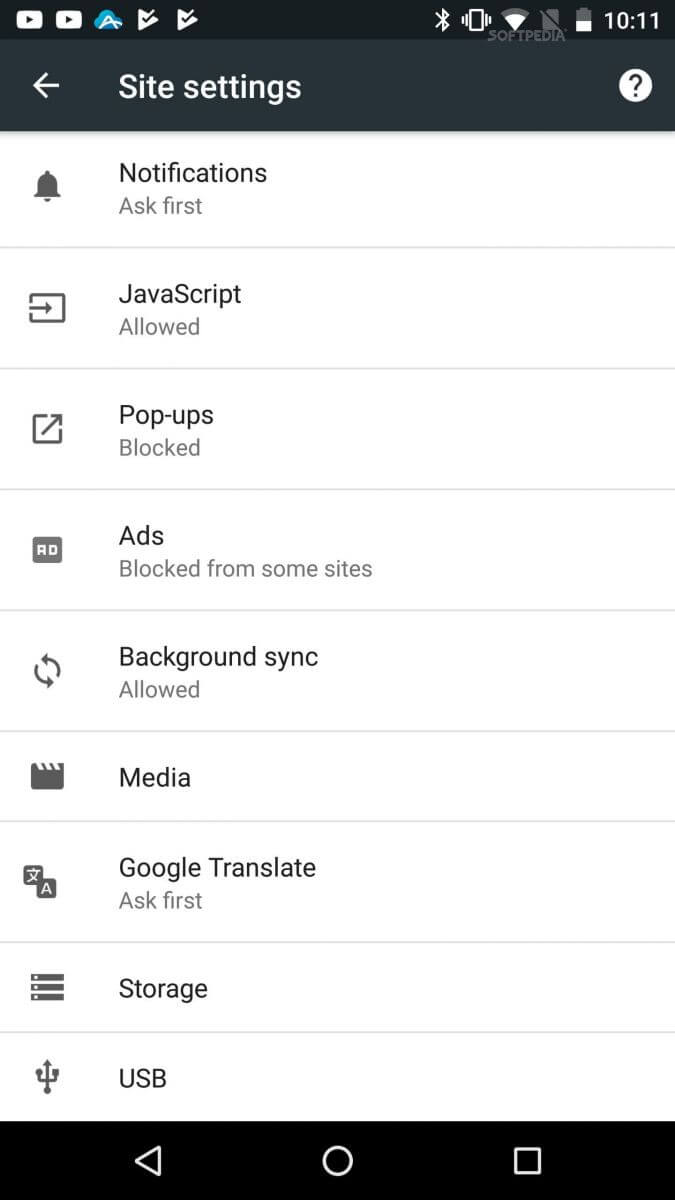
Open the Chrome app and go to Settings > Site Settings.
Under the "Content" section, tap on Block Site.
Enable the Block Site feature and add the websites you want to block.
Once you've added all the websites you want to block, tap on Done.
That's it! The websites you added will now be blocked in Chrome Mobile.

Block Websites Using Chrome Extensions
In addition to the built-in settings, there are also a few extensions that can help you block websites more effectively. Here are a few of our favorites:
1. BlockSite:
This extension allows you to block websites, images, and videos with just a few clicks. It also has features like password protection and blocking by schedule.

2. StayFocusd:
This extension is designed to help you focus on your work by blocking distractions. You can block websites for a certain amount of time, and it also has a nuclear option that blocks all internet access for a set period of time.

3. uBlacklist:
This extension allows you to block websites, ads, and pop-ups. It also has a feature that allows you to block specific content on a website.

Block Websites on Chrome Mobile Directly with Your Phone
In addition to blocking websites in Chrome, you can also block them directly on your phone.
Both iOS and Android also have built-in features that allow you to block specific websites. For example:
On iOS, you can go to Settings > Screen Time > Content & Privacy Restrictions > Content Restrictions and tap on Web Content.
On Android, you can go to Settings > Digital Wellbeing & parental controls and enable the website limits feature.
Block Websites on Chrome Mobile Via Third-party Apps
If you want more control over what your kids are doing online, there are also a few third-party apps that offer additional features like time limits and activity monitoring. Some of our favorites include FamiGuard Pro, Kidslox, Qustodio, and Netsanity.
Here takes FamiGuard Pro for example.
Step 1. Create/Sign in your account and pick the suitable subscription plan to unlock all FamiGuard Pro features.

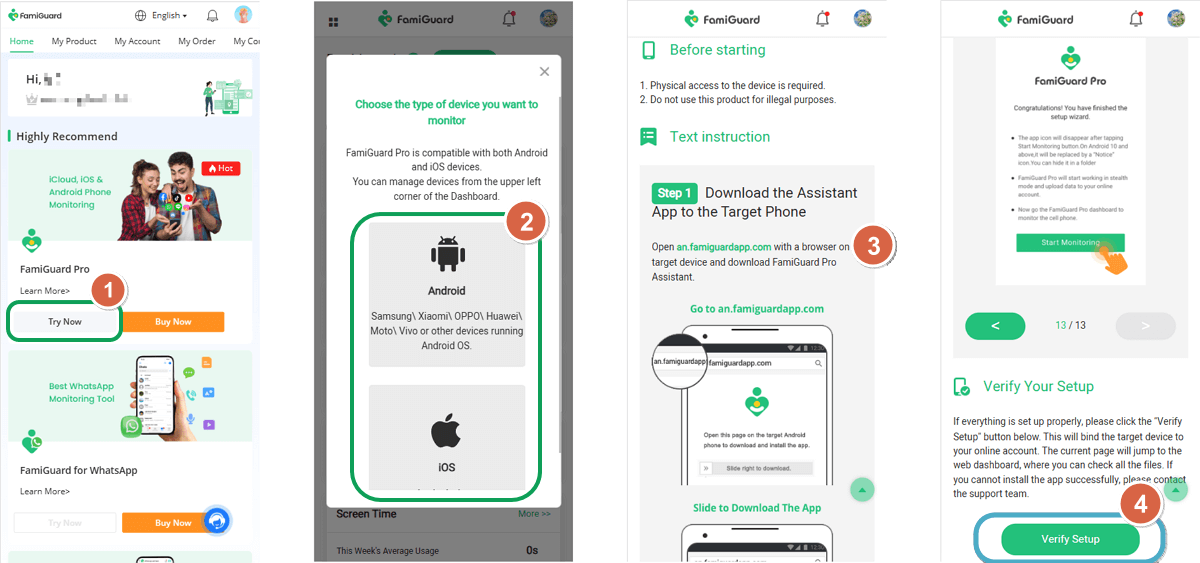
Step 2. After purchasing, you will be navigated to Member Center. Click Try Now button and you will go to the dashboard, choose the device you want to bind and follow the Set up guide to finish installation and configuration on the target device.

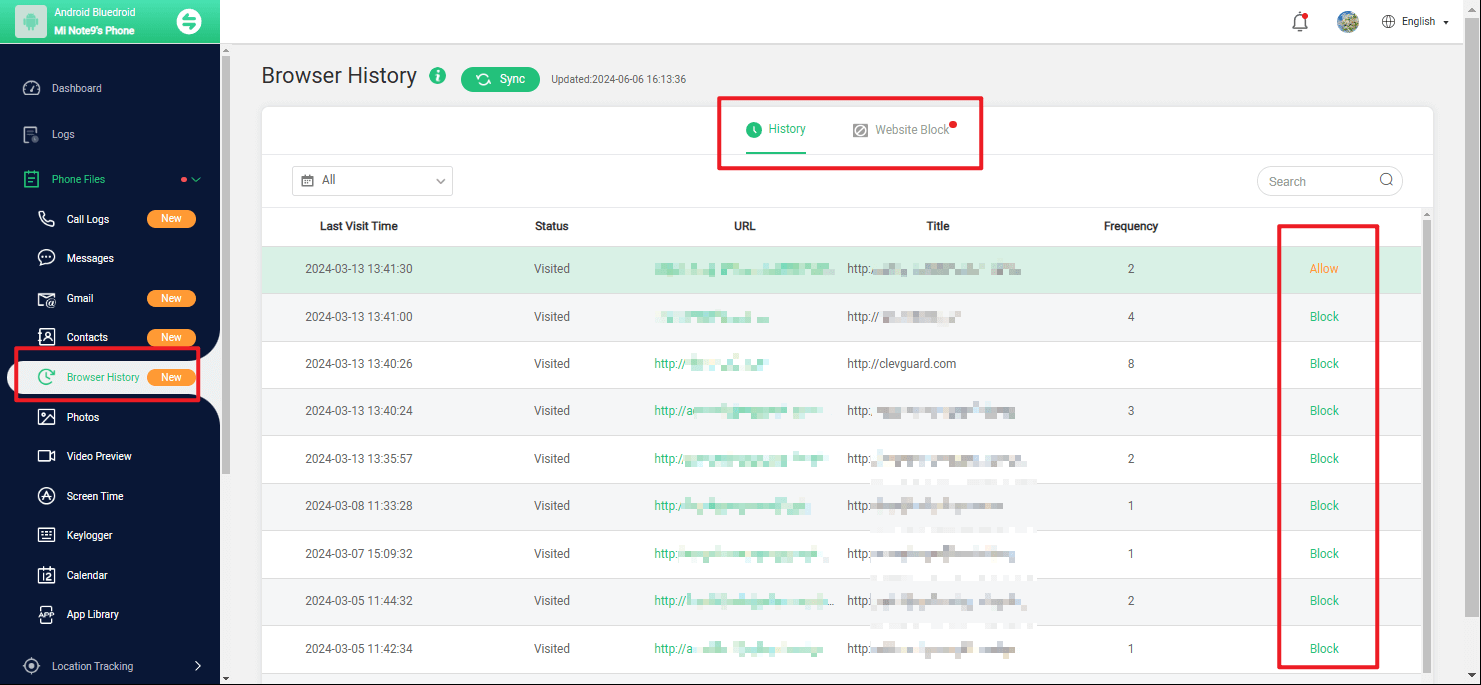
Step 3. After you verify your setup successfully, you can block specific websites from Phone Files > Browser History.

Conclusion
We hope this guide has helped you learn how to block websites on Chrome Mobile. If you have any questions, feel free to leave a comment below. And if you know of any other tips or tricks, be sure to share them with us! Thanks for reading!
By Tata Davis
An excellent content writer who is professional in software and app technology and skilled in blogging on internet for more than 5 years.








































